Pembagian Layout pada HTML dan CSS
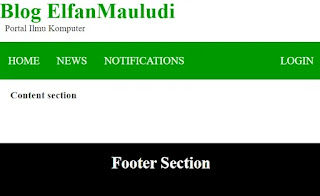
- Header: Merupakan bagian dari front end yang digunakan pada posisi bagian atas dari laman web. Tag <header> digunakan untuk menambahkan bagian header pada laman web.
- Navigation bar: Bar navigasi memiliki fungsi sama seperti daftar menu yang digunakan untuk menampilkan konten informasi dengan menggunakan hyperlink (link).
- Index/Sidebar: Mengandung informasi tambahan dan merupakan bagian penting untuk ditambahkan pada laman web.
- Content section: Merupakan bagian utama dimana konten pada web atau blog akan ditampilkan.
- Footer: Bagian ini mengandung informasi kontak dan query lainnya yang masih berhubungan dengan halaman website. Footer selalu diletakkan dibagian akhir atau bawah dari halaman website. Tag <footer> digunakan untuk mengatur bagian footer pada laman web.
<!DOCTYPE html>
<html>
<head>
<title>
Page Layout
</title>
<style>
.head1
{
font-size:40px;
color:#009900;
font-weight:bold;}
.head2
{
font-size:17px;
margin-left:10px;
margin-bottom:15px;}
body
{
margin: 0 auto;
background-position:center;
background-size: contain;}
.menu
{
position: sticky;
top: 0;
background-color: #009900;
padding:10px 0px 10px 0px;
color:white;
margin: 0 auto;
overflow: hidden;}
.menu a
{
float: left;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 20px;}
.menu-log
{
right: auto;
float: right;}
footer
{
width: 100%;
bottom: 0px;
background-color: #000;
color: #fff;
position: absolute;
padding-top:20px;
padding-bottom:50px;
text-align:center;
font-size:30px;
font-weight:bold;}
.body_sec
{
margin-left:20px;}
</style>
</head>
<body>
<!-- Header Section -->
<header>
<div class="head1">
Blog ElfanMauludi
</div>
<div class="head2">
Portal Ilmu Komputer
</div>
</header>
<!-- Menu Navigation Bar -->
<div class="menu">
<a href="#home">
HOME
</a>
<a href="#news">
NEWS
</a>
<a href="#notification">
NOTIFICATIONS
</a>
<div class="menu-log">
<a href="#login">
LOGIN
</a>
</div>
</div>
<!-- Body section -->
<div class = "body_sec">
<section id="Content">
<h3>
Content section
</h3>
</section>
</div>
<!-- Footer Section -->
<footer>
Footer Section
</footer>
</body>
</html>
- Struktur yang Terorganisir: Pengaturan tata letak dalam HTML memungkinkan pengembang untuk membuat struktur halaman web yang terorganisir. Ini membantu dalam memisahkan dan menyusun konten dengan baik, mulai dari header, sidebar, konten utama, hingga footer, memberikan tampilan yang terstruktur dan mudah dipahami.
- Responsivitas yang Ditingkatkan: Dengan memanfaatkan teknik tata letak responsif menggunakan HTML dan CSS, pengembang dapat membuat halaman web yang merespons berbagai ukuran layar dan perangkat. Ini memungkinkan tampilan yang optimal di perangkat mobile, tablet, dan desktop, meningkatkan pengalaman pengguna secara keseluruhan.
- Fleksibilitas dalam Desain: Tata letak dalam HTML memberikan fleksibilitas yang besar dalam desain halaman. Pengembang dapat membuat variasi tata letak yang berbeda untuk menyesuaikan konten dengan kebutuhan spesifik, mulai dari tata letak dua kolom hingga tata letak yang lebih kompleks dengan beberapa kolom, grid, atau kisi-kisi.
- Meningkatkan Navigasi: Page layout yang baik membantu dalam meningkatkan navigasi. Menempatkan elemen navigasi seperti menu, tombol akses cepat, atau tautan navigasi di posisi yang strategis memudahkan pengguna untuk menemukan dan berpindah antarbagian halaman web dengan lancar.
- Penyajian Konten yang Menarik: Tata letak yang baik memungkinkan penyajian konten yang menarik. Pengaturan yang kreatif dan estetika yang diperhitungkan dapat meningkatkan daya tarik visual halaman, menarik perhatian pengguna, dan meningkatkan keterlibatan pengguna terhadap konten.
- Peningkatan SEO (Search Engine Optimization): Struktur tata letak yang baik dapat mendukung praktik SEO yang lebih baik. Penempatan konten penting di bagian atas halaman, penggunaan heading tags dengan benar, dan tata letak yang responsif dapat berkontribusi pada kualitas dan peringkat halaman di mesin pencari.
- Pemeliharaan yang Lebih Mudah: Dengan tata letak yang terstruktur, pemeliharaan halaman web menjadi lebih mudah. Perubahan atau pembaruan konten dapat dilakukan dengan lebih efisien karena struktur yang terorganisir memungkinkan pengembang untuk menyesuaikan bagian-bagian halaman dengan cepat.
- Kompleksitas yang Meningkat: Dalam pembuatan tata letak yang kompleks, pengaturan menggunakan HTML saja mungkin tidak cukup. Penggunaan CSS yang kompleks atau bahkan framework tata letak tertentu mungkin diperlukan, yang dapat meningkatkan kompleksitas dan tingkat kesulitan dalam pengembangan halaman.
- Keterbatasan Fitur: Meskipun HTML dan CSS telah berkembang dengan baik, namun masih ada keterbatasan fitur dalam pengaturan tata letak. Beberapa desain atau tata letak yang lebih lanjut mungkin memerlukan penanganan yang lebih kompleks atau memerlukan penggunaan JavaScript atau bahkan teknologi lainnya.
- Tantangan Responsivitas yang Rumit: Mengelola responsivitas halaman web pada berbagai perangkat dengan HTML dan CSS saja bisa menjadi tantangan. Ketika berhadapan dengan desain yang sangat kompleks, membuat halaman web responsif dengan tata letak yang baik bisa membutuhkan waktu dan upaya ekstra.
- Pengaruh Perubahan Browser: Perbedaan perilaku tampilan atau rendering pada berbagai browser bisa menjadi masalah. Beberapa tag atau properti CSS mungkin tidak berfungsi atau ditampilkan secara berbeda antar-browser, memerlukan penyesuaian tambahan agar halaman web terlihat seragam di berbagai platform.
- Masalah Aksesibilitas: Dalam beberapa tata letak, aspek aksesibilitas bagi pengguna dengan kebutuhan khusus bisa menjadi tantangan. Pengaturan yang kompleks atau elemen tata letak yang tidak teratur bisa mempengaruhi kemampuan pengguna untuk mengakses atau berinteraksi dengan halaman web.
- Kinerja Halaman: Penggunaan tata letak yang rumit atau berlebihan bisa mempengaruhi kinerja halaman. Loading time yang lebih lambat atau konsumsi sumber daya yang lebih tinggi dapat terjadi pada halaman web dengan tata letak yang sangat kompleks atau berat.
- Ketergantungan pada Perangkat Tertentu: Beberapa tata letak mungkin terlihat atau berperilaku dengan baik pada perangkat atau browser tertentu, tetapi mungkin tidak bekerja dengan baik pada yang lain. Hal ini bisa menghasilkan pengalaman yang kurang konsisten bagi pengguna.
6 komentar untuk "Pembagian Layout pada HTML dan CSS"
Hubungi admin melalui Wa : +62-896-2414-6106
Respon komentar 7 x 24 jam, mohon bersabar jika komentar tidak langsung dipublikasi atau mendapatkan balasan secara langsung.
Bantu admin meningkatkan kualitas blog dengan melaporkan berbagai permasalahan seperti typo, link bermasalah, dan lain sebagainya melalui kolom komentar.
- Ikatlah Ilmu dengan Memostingkannya -



Apa yang dimaksud dengan layout html?
BalasHapusHTML Layout memberikan cara untuk mengatur halaman websie dengan cara yang baik, terstruktur, dan dalam bentuk yang responsif atau tata letak HTML akan menyesuaikan dengan media browser yang digunakan untuk membukanya.
HapusSetiap situs website memiliki tata letak khusus untuk menampilkan konten dengan cara tertentu.
Apa yang dimaksud dengan css grid layout?
BalasHapusCSS Grid layout adalah sistem tata letak dua dimensi untuk website atau situs HTML. CSS tersebut memungkinkan pengguna untuk meletakkan konten dalam baris dan kolom tertentu, dan memiliki banyak fitur yang membuat tata letak komplek menjadi lebih sederhana.
HapusBagaimana cara membuat layout pada halaman website html?
BalasHapus1. Tentukan dasar-dasar dari situs web yang akan dikembangkan.
Hapus2. Teliti situs website yang telah dikembangkan sebelumnya.
3. Tulis beberapa catatan untuk pengembangan website tersebut.
4. Rencanakan tata letak dari situs yang akan dikembangkan.
5. Bangun wireframe secara lengkap.
6. Tentukan spesifikasi rancangan dasar dari website.
7. Bangun situs websitenya.